One thing we’re known for at Guidance is long-term client relationships. Believe it or not, we’ve been working with Foot Locker since 1997! Over the years, we've helped them build a thriving U.S. site and expand their digital business beyond the United States.
 |
| Jason Loo Vice President |
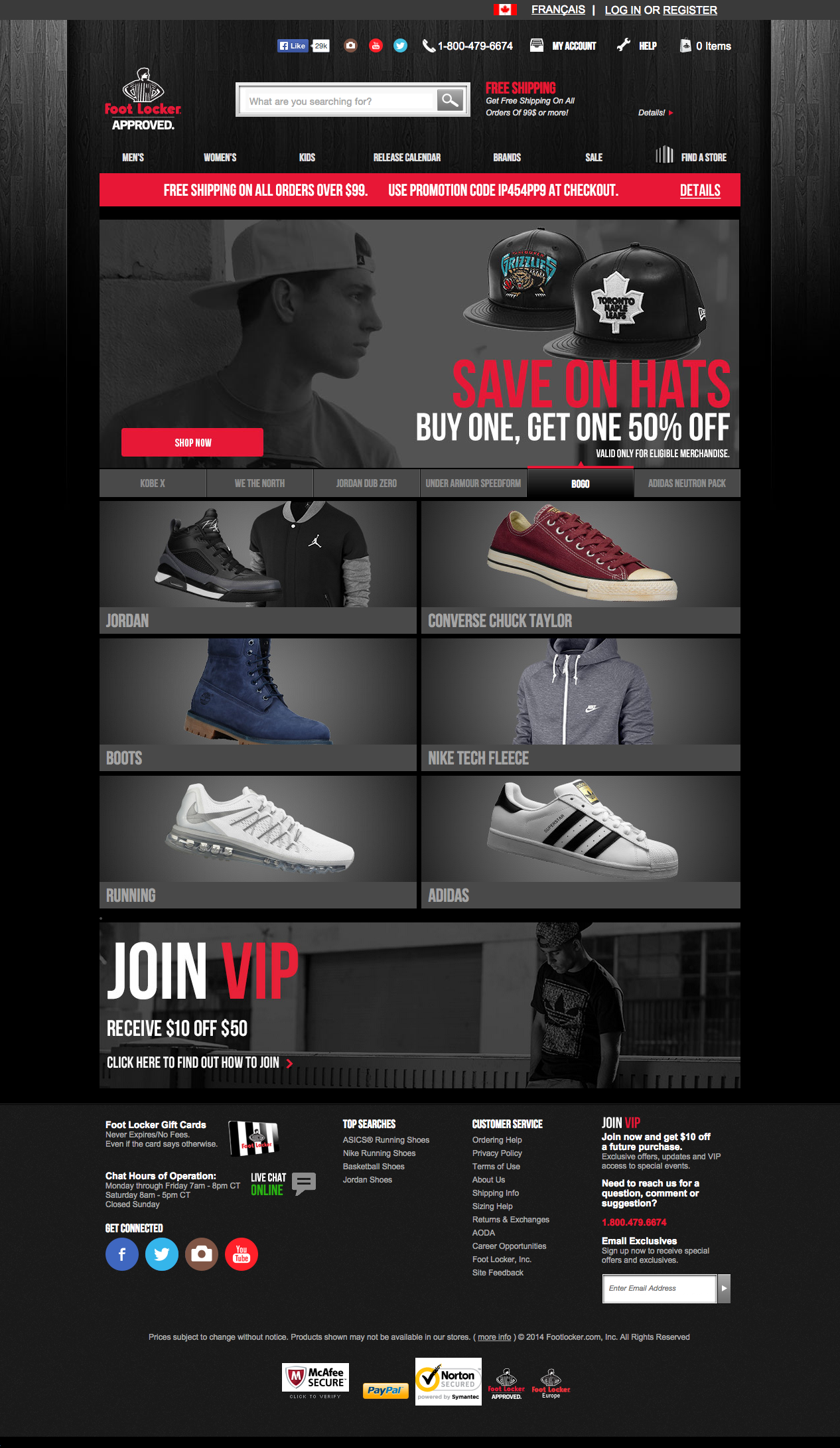
Together we launched Foot Locker Europe (which serves the United Kingdom, Germany, France, The Netherlands, Spain and Italy) and, more recently, Foot Locker Canada. In today’s post, we’ll talk with Project Manager Jason Loo, who helped shepherd the Canadian project to completion.
Tell us about your experience with Foot Locker. How long have you been working with them?
I’ve been working on Foot Locker as the Project Manager since mid to late 2006.
How did this expansion to Canada come about?
Previously, they had a brochure-ware site that presented product but had no eCommerce capabilities. The company recently decided to leverage our existing domestic platform in order to make that happen.
What were the requirements for this site?
The primary requirement was to enable the site with eCommerce functionality. They wanted to mirror as many features of the domestic site as possible while accounting for Canadian regulations.
The main thing that took quite a bit of effort to support was the concept of localization. Here in the U.S., we present a specific type of user experience. For this site, we needed to support both the English and French Canadian languages, which meant translating all website copy and merchandising images.
One important aspect was understanding what was appropriate for different provinces. We had to localize the code base as well as the product catalogue, which is based on a data feed that we get directly from Foot Locker and update every day. We had to collaborate with Foot Locker and extend their data definition for how they present the product catalogue to us. We figured out how we wanted to represent it within our system and also determined the path of least resistance for receiving that data.
Another key element was search. We had to support multiple languages and reconcile different merchandising content with our search tools. That was a departure. We use Endeca to merchandise all our top-level landing pages. We needed to support that and also be able to differentiate the content by location.
We had to make sure we could handle address standardization and validation on both the full and mobile sites, as well as modify our OMS to include currency and taxation changes.
The last challenge was fulfillment. On the domestic site, we fulfill orders from a warehouse in Wisconsin. In Canada, they’re not fulfilling out of a warehouse, they’re fulfilling out of store locations. We use a “Ship from Store” functionality that completes online orders by taking store inventory and shipping it out as though it came from a warehouse. It’s part of a larger Omni-channel strategy. From a user experience standpoint, we wanted the site to function as though the user were shopping on the U.S. site, so we had to think through how to support that [behind the scenes].
What advice would you give to a team launching an international site for the first time?
I think additional planning is necessary when localization is part of the scope. There are lots of nuances that aren’t immediately apparent. For instance, on our project, Quebec is a French-Canadian speaking province, so we needed to ensure that the content was translated properly. There are legal ramifications if that’s not fulfilled. Teams also should know they might need to revamp their promotions engines to meet different marketing objectives.
*****************
The Guidance blog is regularly updated with best practices, project highlights and industry news. Be sure to follow us on Twitter so you won’t miss a post!